「CSVDataImExporterプラグイン」を使ってブログ記事に複数画像を一括登録する
旅行記を書く場合、旅行先で撮った写真を掲載することがあると思います。そして、写真が大量にある場合は、ブログ記事の本文に掲載するには多すぎてしまうことがあると思います。そんな写真を「テーマ:HEARTBEAT」ではギャラリー欄で公開することができます。
ギャラリー欄に写真を掲載したい場合は、ブログ記事に「記事アイテム」として写真を登録するだけです。ただし、アイテムの登録は標準の機能では1件ずつ登録しないとなりません。そのため、大量の画像を掲載したい場合は大変な作業になってしまいます。
そこで、ブログ記事に複数の写真をまとめて登録するのに便利な、小粋空間さんの「CSVDataImExporterプラグイン」のご紹介です。
Movable Typeの記事データをCSV形式でエクスポート・インポートできる「CSVDataImExporterプラグイン」
簡単な流れは以下のような手順になります。
- ブログ記事を作成する(下書き)
- ギャラリーに掲載する画像をサーバーにアップロードする。
- 画像のパスを準備する。
- ブログ記事のCSVデータをダウンロードする。
- アップロードした画像のパスをCSVファイルに書き込む。
- CSVファイルをアップロードする。
ブログ記事を作成する(下書き)
ブログ記事を作成して下書きにしておきます。
ギャラリーに掲載する画像をサーバーにアップロードする。
画像をサーバーにアップロードする方法はFTPソフトなどを使ってまとめてアップロードします。
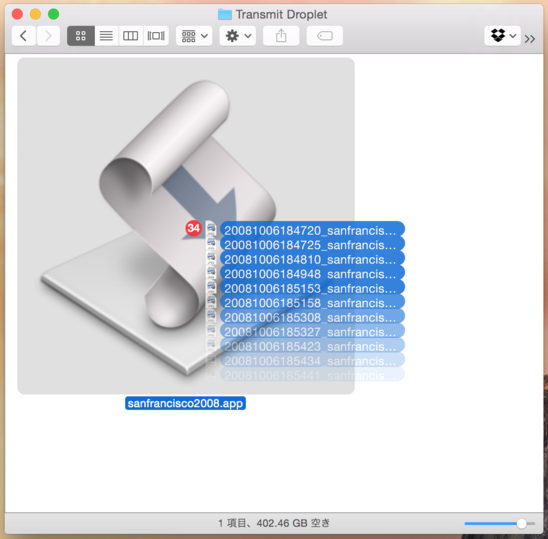
Panic社のTransmitでDropletを使ってアップロードすると、画像のパスがクリップボードに保存されます。ただし、Droplet経由でアップロードする場合、アップロードに失敗する画像が稀にあるので注意が必要です。

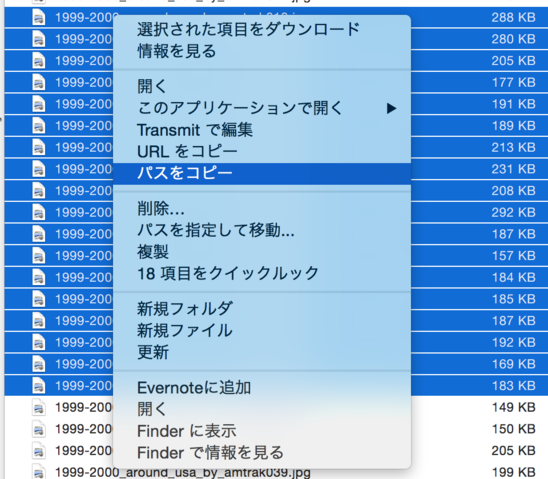
またはアップロードした画像を選択して右クリックから「パスをコピー」でも画像のパスを取得できます。

画像のパスを準備する。
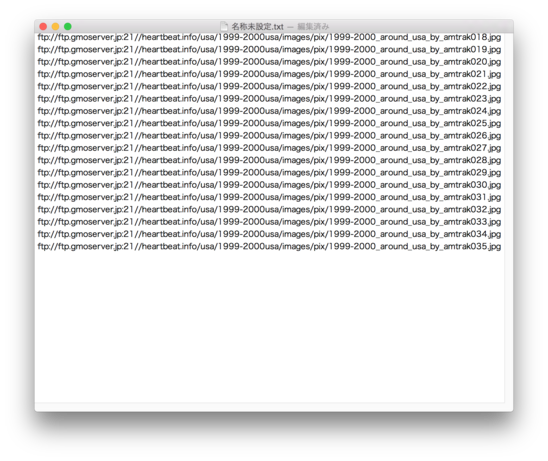
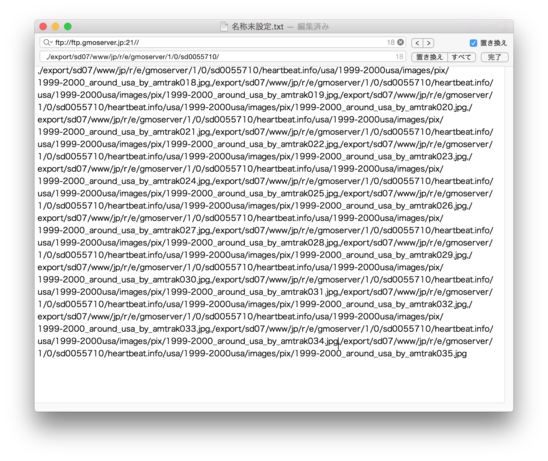
コピーされたパスをエディターにペーストしますが、このままでは使用できないのでパスをMTのブログパスに修正します。

ブログパスはMTの管理画面の「設定 < 全般」で確認できます。

パスの修正をして、各画像のパスをカンマ区切りにして、さらに、改行を全て取り除きます。

ブログ記事のCSVデータをダウンロードする。
下書きのブログ記事からCSVデータをダウンロードします。ダウンロードはページの下方にアクションというプルダウンだあるので、そこから「ブログ記事のエクスポート(CSV)」を選択します。

アップロードした画像のパスをCSVファイルに書き込む。
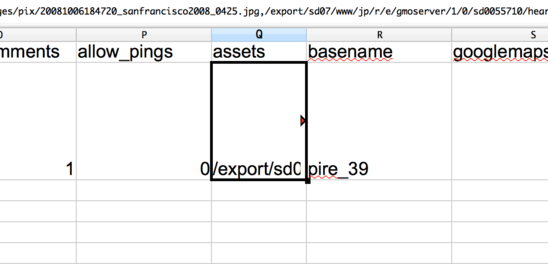
ダウンロードされたCSVファイルのファイル名から「.txt」を削除して開きます。
Q列のassetsの項目に先ほど準備した画像のパスを全て書き込みます。

CSVファイルをアップロードする。
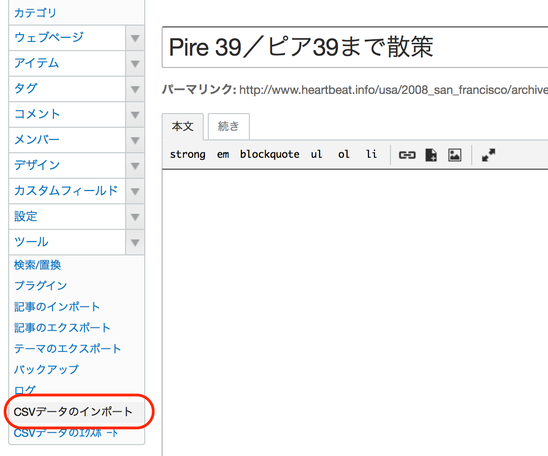
管理画面左メニューのツールに「CSVデータのインポート」という項目があります。

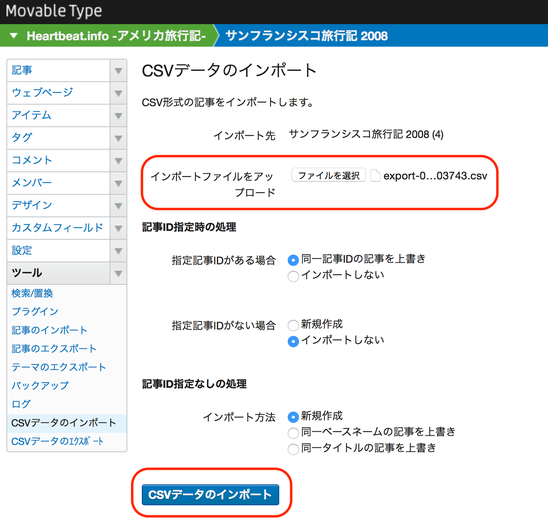
CSVファイルを選択して「CSVデータのインポート」をクリックするとインポートが始まります。

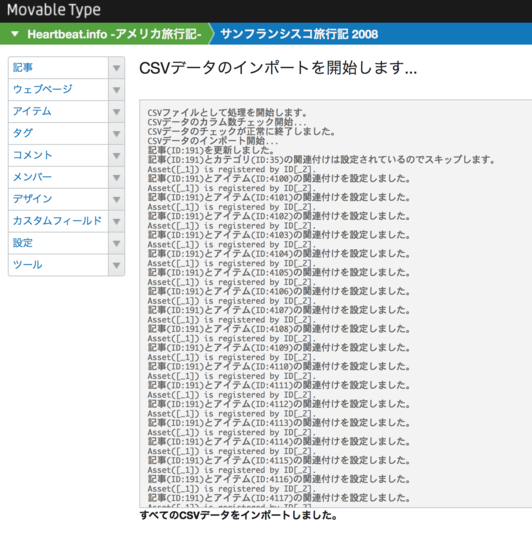
インポートのログが表示されて完了します。

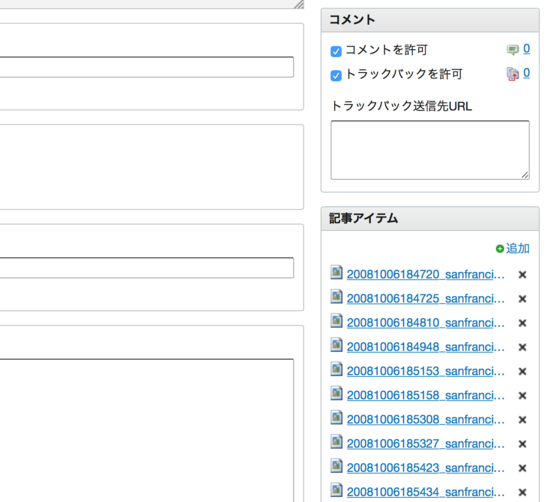
ブログ記事をにアクセスすると「記事アイテム」の欄に画像が登録されています。

必要に応じて本文に画像を挿入して、ブログ記事を公開するとギャラリー欄に画像が表示されます。
「記事アイテム」に登録されている画像は全てギャラリーに掲載されます。
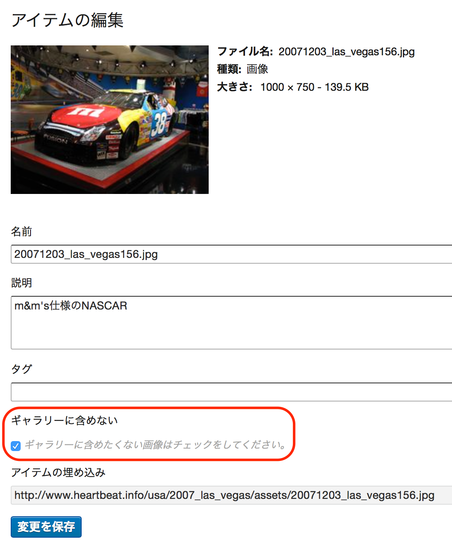
ただし、画像によってはブログの本文には挿入したいけど、ギャラリーには掲載したくない画像もあると思います。その時は、画像の「アイテムの編集」ページを開いて「ギャラリーに含めない」のチェックを入れることでギャラリーには含まれなくすることができます。(現在のテーマにはこのチェック項目は含まれていません。このチェック項目は近日中に追加します。)

コメント投稿